Pernah dengar tentang “Push Notifications”? Push Notifications adalah teknologi yang membolehkan anda menghantar mesej terus kepada handphone seseorang. Untuk menggunakan fungsi “Push Notifications”, anda perlu membina Mobile Apps. Sekarang, kita boleh menggunakan Browser Push Notifications Dengan WordPress.
Teknologi yang lebih kurang sama tapi lebih berbisa.
Apa Itu “Browser/Web Push Notification”?
“Browser Push Notifications” membolehkan anda menghantar mesej terus kepada browser seseorang. Tidak kira sama ada di Desktop, Tablet ataupun Mobile. Anda juga tidak perlu membina sebarang “Mobile App” untuk menghantar “Browser Push Notifications”.
Google Chrome telah boleh menerima “Web Push Notifications” semenjak awal 2015. Mozilla Firefox pula telah mempunyai sokongan semenjak awal 2016.
Anda seorang usahawan? Anda ada website WordPress? Tahniah! Anda kini sudah boleh menggunakan Browser Push Notification untuk menghantar mesej kepada pelawat website anda.
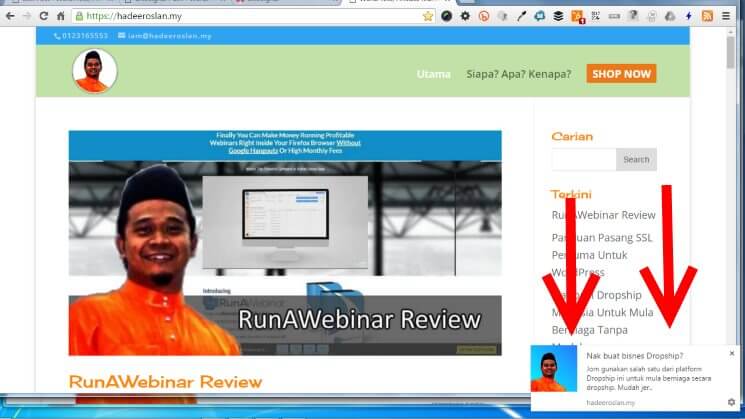
Sekiranya ini first time anda singgah di laman web den HadeeRoslan.my ini, tentunya anda ada melihat popup seperti berikut.

Itulah yang dinamakan “Browser Push Notification Prompt”. Setiap pelawat akan dapat melihat popup berkenaan. Anda juga mungkin ada melihat lambang loceng berwarna merah di kawasan bawah kanan seperti berikut.
![]()
Itulah dia cara bagaimana anda boleh mengumpul list untuk “Browser Push Notification” anda.
Macam mana pula rupa mesej “Browser Push Notification” itu? Bila anda menghantar mesej melalui “Browser Push Notification”, mesej anda akan dipaparkan pada desktop subscriber anda seperti berikut:

Buat subscriber yang subscribe menggunakan telefon mobile mereka pula, akan menerima Push Notification seperti berikut:

Sekiranya mereka klik pada mesej berkenaan, subscriber anda itu akan dibawa ke laman web yang anda tetapkan. Subcriber juga tidak semestinya sedang melawat website anda untuk mendapat mesej. Mereka tetap akan menerima mesej walaupun tidak melawat website anda pada hari itu.
Menarik? Tertarik? Strategi pemasaran yang memang “Da Bomb!” Baiklah, jom ikut den bongkarkan cara nak pasang Browser Push Notification ini pada salah satu website WordPress den sendiri – KodeeXII.Net.
Apa DiPerlukan Untuk Menggunakan Browser Push Notifications Dengan WordPress?
Sebelum anda boleh setup Browser Push Notification pada website WordPress anda, tolong pastikan anda sudah bersedia dengan:
- WordPress yang update dengan core/theme/plugin terkini.
- WordPress yang siap dengan SSL dan menggunakan HTTPS – kalau belum ada SSL, sila rujuk post ini untuk pasang SSL secara percuma dan mudah.
- Install plugin OneSignal.com
- Google Cloud Messaging API
- Register akaun dalam OneSignal.com
Kenapa OneSignal.com?
Terdapat pelbagai penyedia sistem Push Notification untuk WordPress. Antara yang den dah tengok:
- Push Crew
- Push Engage
- Push Response
- One Signal
Kesemuanya menyediakan sistem Browser Push Notification yang boleh digunakan. Den pilih untuk menggunakan One Signal kerana .. Ianya percuma. hehehe.
OneSignal WordPress Plugin
Pemasangan OneSignal pada website WordPress dipermudahkan lagi dengan adanya plugin khas OneSignal untuk platform WordPress. Anda perlu install plugin ini ke dalam website WordPress anda. Ianya boleh anda dapatkan di SINI atau cari di dalam WordPress Plugin Repository menggunakan kata kunci “OneSignal”.

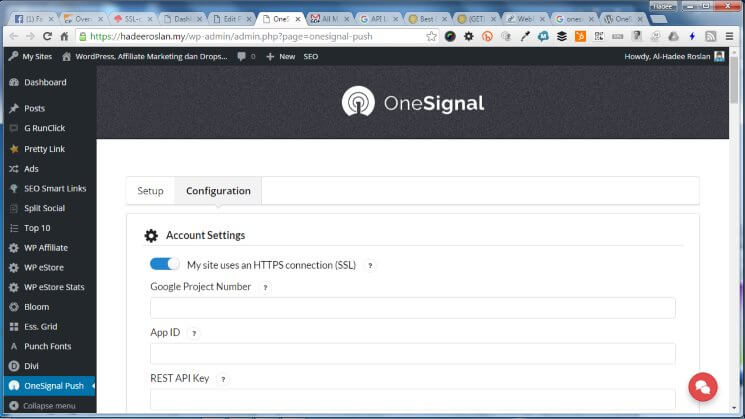
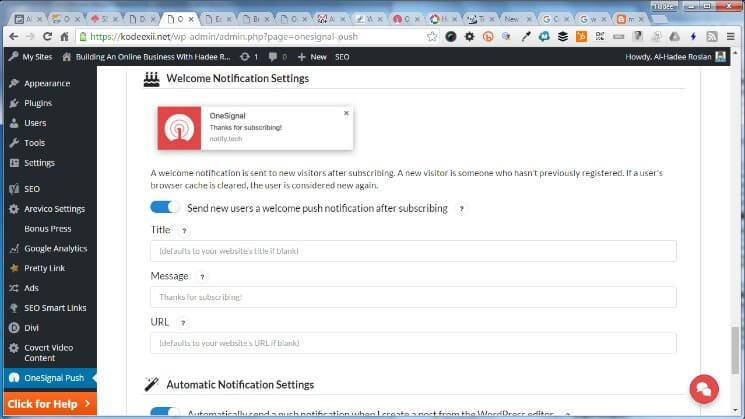
Bila dah jumpa install seperti plugin biasa. Setelah berjaya install OneSignal Plugin, anda akan melihat paparan seperti berikut.

Anda akan mengisikan butiran butiran yang diperlukan itu dalam sedikit masa sahaja lagi. Jom, teruskan membaca..
Penyediaan Google Developers Console
Sebelum anda boleh melakukan konfigurasi pada plugin OneSignal, anda perlu terlebih dahulu menyediakan Applikasi Google API anda di Google Developer’s Console. Satu akaun Google diperlukan. Klik SINI untuk ke laman web Google Developer’s Console.

Sekiranya anda sudah ada akaun GMail/Youtube/Google+, anda boleh login menggunakan akaun tersebut.
Tiada akaun Google? Buat satu sekarang. Klik pada pautan “Create Account“.
Setelah anda login ke dalam Google Dev Console, anda akan dihidangkan dengan paparan berikut.

Sekarang anda perlu membina satu projek. Klik pada menu “Select a project” dan pilih menu “Create a project”

Isikan nama projek anda. Den gunakan nama website jer. Senang. Butiran lain, sila ikut sahaja macam dalam gambar. Setelah itu, klik pada butang “Create“.
Tunggu sebentar, dalam masa beberapa saat, skrin anda akan refresh dan skrin berikut akan dipaparkan.

Pastikan nama projek anda tadi di paparkan di bahagian atas kanan skrin anda.
Info pertama yang anda perlukan dari Projek Google API anda adalah “Project Number“. Ianya boleh didapatkan seperti dalam gambar berikut:

Klik pada menu yang berbentuk seperti tiga titik bertindih. Kemudian pilih menu “Project Information“. Butiran ringkas tentang projek anda itu akan dipaparkan seperti berikut.

Salin “Project Number” tersebut ke dalam Notepad. Anda akan menggunakannya nanti.
Setelah selesai membuat salinan “Project Number” tadi. Anda kini perlu pula mengaktifkan API untuk Google Cloud Messaging.

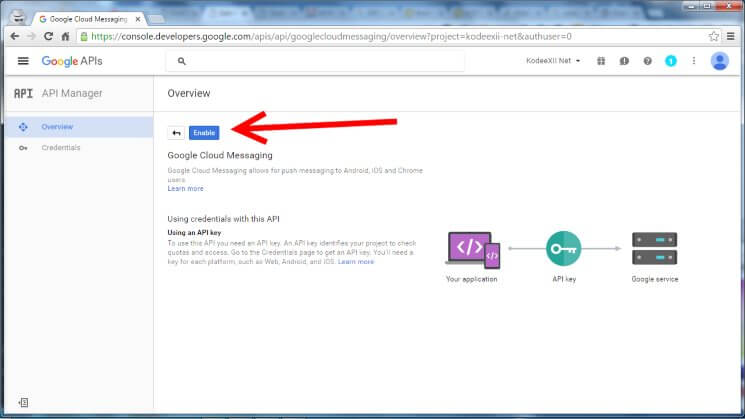
Untuk ini, anda hanya perlu Klik pada pautan “Google Cloud Messaging” seperti yang ditunjukkan dalam gambar di atas.

Seterusnya, Klik pula pada butang “Enable“. Beberapa saat diperlukan untuk Google mengaktifkan Google Cloud Messaging API untuk projek anda. Setelah selesai, anda akan di minta untuk membuat satu “Credentials” untuk menggunakan API tersebut.

Klik pada menu “Credentials” di bahagian kiri skrin anda dan anda akan diberikan skrin berikut.

Tekan butang “Create Credentials” dan kemudian “API Key“. Anda akan melihat pula paparan untuk memilih jenis Key yang boleh anda bina.

Anda mahukan “Server Key” oleh itu klik pada butang “Server key“.

Di dalam paparan ini, anda hanya perlu isikan maklumat di ruangan “Name“. Den gunakan nama website. Anda boleh letak apa sahaja nama. Tiada masalah. Setelah itu, klik pada butang “Create“.

Dengan itu, terciptalah Server Key untuk Google Cloud Messaging yang boleh anda gunakan. Seperti mana yang dilakukan untuk “Project Number” tadi, salin Server key ini ke dalam notepad yang di gunakan tadi. Anda akan gunakan Server Key ini sebentar lagi.
Anda sekarang sudah pun sedia dengan OneSignal Plugin dan juga Google Cloud Messaging untuk digunakan dalam App OneSignal. Oleh itu, tiba masa untuk anda membina akaun OneSignal anda.
Pendaftaran Akaun OneSignal
Jom, den tunjukkan cara untuk register akaun di OneSignal:
- Pergi ke URL – OneSignal.com
- Klik pada butang “Sign Up Free“
- Anda boleh daftar melalui GitHub, Facebook atau email.

Mudah bukan?
One Signal App Anda Yang Pertama
Setelah selesai pendaftaran, anda kini sudah boleh mula membina Web Push Notification App anda yang pertama.

Anda hanya perlu Klik pada butang “Add a New App“, berikan nama (Den gunakan nama website), dan Klik butang “Create”
Setelah itu anda akan melihat paparan seperti berikut.

Pilih “Website Push” dan tekan butang “Next”

Pilih pula “Google Chrome & Mozilla Firefox” dan tekan butang “Next”

Di skrin ini anda perlu mengisikan ruang ruang berkenaan dengan info berikut:
- Site URL: Letakkan url domain anda di dalam ruang ini. Gunakan protokol yang betul – https://. Contohnya, den gunakan https://kodeexii.net sebagai Site URL den.
- Google Server API Key: Ini adalah salah satu dari info yang anda sudah salin ke dalam notepad anda tadi.
- Default Notification Icon URL: Letakkan URL imej yang ingin anda gunakan sebagai icon utama dalam mesej “Push Notification” yang anda hantar nanti. Saiz imej yang sesuai adalah 80×80. Sekiranya ruangan ini dibiarkan kosong, OneSignal Default Notification Icon akan digunakan. Oleh itu, jika anda belum ada imej yang sesuai, boleh biarkan ruangan ini kosong.
- My Site is Not Fully HTTPS: Setting ini digunakan sekiranya domain anda tidak mempunyai SSL. Den galakkan agar anda gunakan HTTPS sepenuhnya. Den ada sediakan panduan SSL percuma jika anda belum pasang SSL untuk WordPress anda.
Setelah segala informasi telah dimasukkan, anda boleh tekan pada butang “Save” dan kemudian “Continue“. Langkah seterusnya adalah untuk membuat percubaan.

Pilih “WordPress” dan tekan butang “Next”

Dalam paparan ini, anda diberikan maklumat untuk dimasukkan ke ruangan konfigurasi OneSignal Plugin. Salin kedua dua info – REST API Key dan APP ID ke dalam notepad seperti yang anda lakukan awal tadi untuk maklumat dari Google Dev Console.
Jangan lakukan apa apa lagi pada browser tab ini. Kita akan kembali semula ke sini nanti.
Konfigurasi OneSignal Push Notification WordPress Plugin
Kita sekarang sudah mempunyai maklumat yang cukup untuk melengkapkan konfigurasi OneSignal Plugin. Oleh itu, pergi semula ke browser tab yang anda gunakan untuk install OneSignal WordPress Plugin tadi.

Anda telah membiarkan kosong segala ruang dalam skrin konfigurasi ini tadi. Sekarang kita sudah ada butiran untuk ketiga tiga ruangan ini.
- Google Project Number:
- App ID:
- REST API Key:
Butiran Google Project Number ini anda salin di awal artikel dalam segment Google Developer’s Console. Sekiranya anda mengikuti apa yang disuruh, ada salinan maklumat ini dalam notepad yang anda buka tadi.
Butiran App ID dan REST API Key pula baru sahaja anda salin beberapa minit lepas ke dalam Notepad anda.
Setelah mengisi maklumat berkenaan ke dalam ketiga tiga ruangan itu, anda boleh skrol ke bawah dan tekan butang “Save“.
Website anda kini sudah sedia untuk mengumpul dan membina subscriber bagi tujuan penghantaran “Browser Push Notification”.
Lawati laman web anda menggunakan Google Chrome atau Mozilla Firefox. Pastikan anda menerima prompt seperti yang den tunjukkan ini.

atau

Subscribe kepada Push Notification anda sendiri. Klik pada mana mana “prompt” yang ada dan “allow notifications”. Anda kini menjadi orang pertama yang subscribe kepada Web Push Notification anda sendiri.
Sekarang anda pergi semula ke browser tab yang mengandungi paparan website OneSignal yang ditinggalkan tadi.

Tekan butang “Check Subscriber Users“. Anda akan mendapat respon seperti yang tertera di atas ini. Tekan butang “Next”

Anda kini boleh menghantar satu “Test Notification” kepada diri anda sendiri. Klik butang “Send Test Notification“.
Anda akan menerima mesej Browser Push Notification seperti dalam gambar berikut.

Klik di mana mana bahagian dalam mesej tersebut, dan anda akan di bawa ke laman web seperti berikut

Tahniah! Anda telah berjaya membuat pemasangan sistem Web Push Notifications ke dalam website WordPress anda.
Sekarang anda boleh membuat pengubah suaian kepada pelbagai konfigurasi OneSignal Plugin anda.

Bolehlah anda sesuaikan setiap ayat yang dipaparkan oleh OneSignal plugin ini mengikut kesesuaian website anda.
Bagaimana Nak Hantar Push Notification?
Laman web WordPress anda kini adalah pusat untuk mengumpul dan menarik pembaca supaya menjadi seorang subscriber kepada Push Notification anda. Fungsi menghantar mesej Push Notification ada disediakan di dalam akaun OneSignal.com anda di website tersebut.
Lawati laman web OneSignal App Dashboard anda.

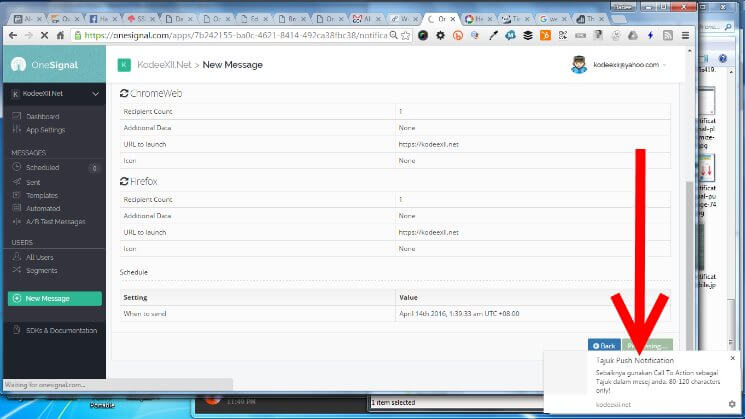
Di ruangan OneSignal App Dashboard anda, ada dua pautan yang boleh membawa anda ke laman menghantar Web Push Notification. Kedua duanya den tunjukkan denga anak panah di dalam gambar di atas. Klik sahaja salah satu dari dua pautan tersebut.

Terdapat 3 ruang asas yang perlu anda isikan sebelum menghantar mesej menggunakan Web Push Notifications:
- Title: Tajuk Push Notification anda. Sebaiknya gunakan Call To Action di sini.
- Content: Kandungan yang relevant dengan Call To Action dalam Title. 80 – 120 huruf sahaja. Bergantung kepada platform penerima Notifikasi tersebut. Seeloknya hadkan kepada 100 huruf.
- Launch URL: Ruang ini tidak perlu di isi sekiranya anda tidak mahu membawa pelawat ke mana mana laman web pilihan anda.
Setelah selesai melengkapkan segala yang perlu untuk menghantar Push Notification ini, anda boleh tekan butang “Preview” di bahagian bawah, sebelah kanan.

Setelah anda “Preview” mesej yang bakal anda “Push” keluar ini, tekan butang “Send“. Mesej anda itu tadi akan terus dipaparkan di hadapan Subscriber anda.

Web Push Notification yang anda hantar tadi telah pun di lihat melalui paparan Dekstop seperti gambar di atas ini.
Ada pelbagai lagi settings dan konfigurasi yang boleh anda sesuaikan sendiri mengikut kehendak pemasaran yang anda lakukan.
Baiklah. Sekarang anda boleh mula memberitahu para peminat dan pembaca setia laman web anda tentang fungsi terbaru yang telah anda letakkan dalam website anda. Tawarkan “Gula Gula” kepada pembaca anda untuk menjadi subscriber kepada sistem Browser Push Notification Dengan WordPress anda.
Oh ya! Sudahkah anda menjadi subscriber kepada sistem Push Notification laman web den ini?
Nak pasang Browser Push Notifications Dengan WordPress tapi tiada masa nak buat semua ini? Den boleh buatkan untuk anda. Ambil servis yang den sediakan untuk anda Di Sini.
Nak belajar WordPress dari artikel den yang lain? Klik sini.
